Architecting Cake: “Baking” a design system from scratch
Most people are familiar with Lenovo as a hardware company. But, as Lenovo moves deeper into the device ecosystem space — producing tablets & Motorola phones on top of its famous “Think” PC line — its enterprise software apps (Lenovo Vantage, Lenovo Freestyle, Legion Gaming, Motorola Ready-For) are more and more what customers “feel” when they think about Lenovo.
It makes sense, then, that as part of the newest "One Lenovo" push, one of Lenovo leadership’s major priorities is unifying Lenovo’s software design systems.
I was lucky enough to get the chance to push that project forward when I rotated onto Diana Gerli’s Software UX team in Lenovo’s Intelligent Devices Group (IDG) in February of 2023. Her team has done amazing work, like transforming old-style Vantage into “new” Vantage, using their new design system, Cake, on Figma.
It makes sense, then, that as part of the newest "One Lenovo" push, one of Lenovo leadership’s major priorities is unifying Lenovo’s software design systems.
I was lucky enough to get the chance to push that project forward when I rotated onto Diana Gerli’s Software UX team in Lenovo’s Intelligent Devices Group (IDG) in February of 2023. Her team has done amazing work, like transforming old-style Vantage into “new” Vantage, using their new design system, Cake, on Figma.


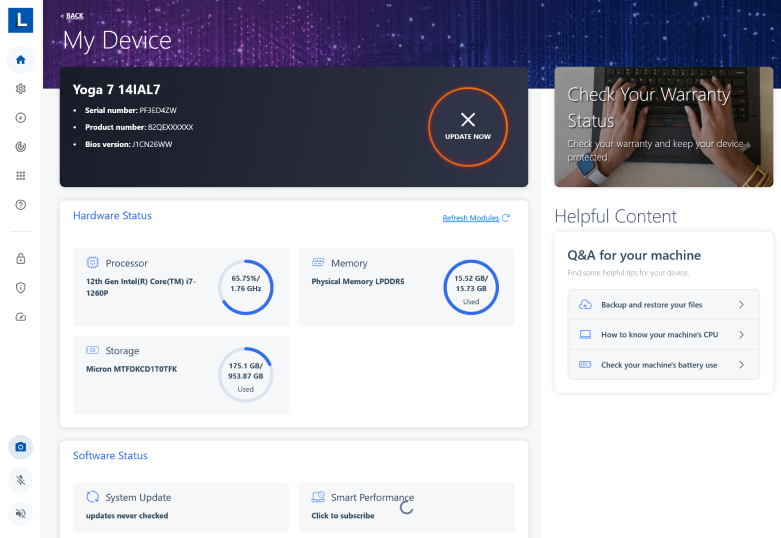
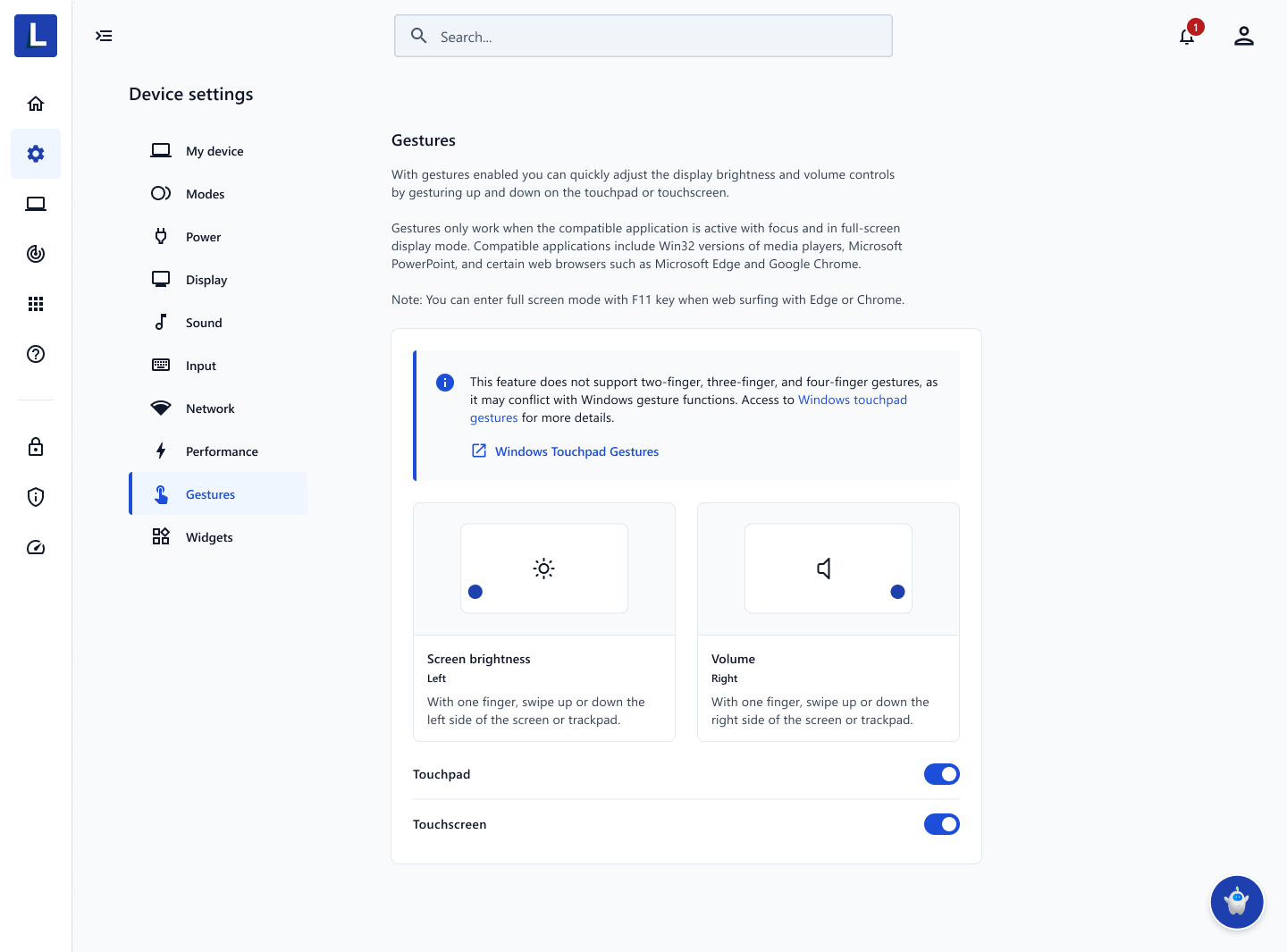
“Old” Vantage on the left, “new” Vantage on the right. You can see that Cake applies modern, dynamic, modular design to a somewhat outdated dashboard.
Vantage is an onboarding app that comes with all Lenovo devices. It has over 3.3 million usership per day, largely in the China geo. It helps monitor device health and has immediate support for Lenovo-related services, like warranties and parts purchases. It has badly needed a design overhaul to match Lenovo’s vision for innovation.
I arrived onto this project when the dashboard above had just been released for production by Software UX. Much of my work on the team focused on redesigning Vantage settings, which makes up the largest portion of Vantage functionality – not only “reskinning” it, so to speak, but really investigating current consumer pain points and inefficiencies with the app.
In doing so, I quickly realized that we needed to progress Cake – as of then only a partially fleshed-out design system – to keep up with the speed at which we were remaking Vantage. Not only that, some major systemic infrastructure work had to take place.
Along with my co-architects Mike DeMar and Mallory Schultz, we formed a 3-person hyper task squad establishing foundations and components of Cake, working in parallel as we tackled major Vantage tasks.
I arrived onto this project when the dashboard above had just been released for production by Software UX. Much of my work on the team focused on redesigning Vantage settings, which makes up the largest portion of Vantage functionality – not only “reskinning” it, so to speak, but really investigating current consumer pain points and inefficiencies with the app.
In doing so, I quickly realized that we needed to progress Cake – as of then only a partially fleshed-out design system – to keep up with the speed at which we were remaking Vantage. Not only that, some major systemic infrastructure work had to take place.
Along with my co-architects Mike DeMar and Mallory Schultz, we formed a 3-person hyper task squad establishing foundations and components of Cake, working in parallel as we tackled major Vantage tasks.



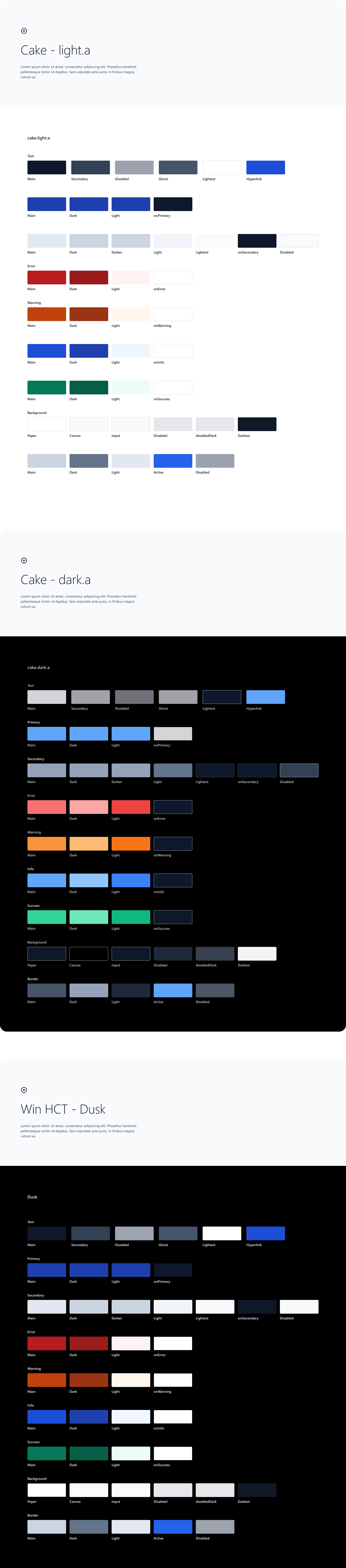
Color was another major focus. We delved deeply into the world of dark mode theming and high-contrast theming. Luckily for us, Figma rolled out their 2023 update, which included extremely critical color variable & layer theming functionalities.




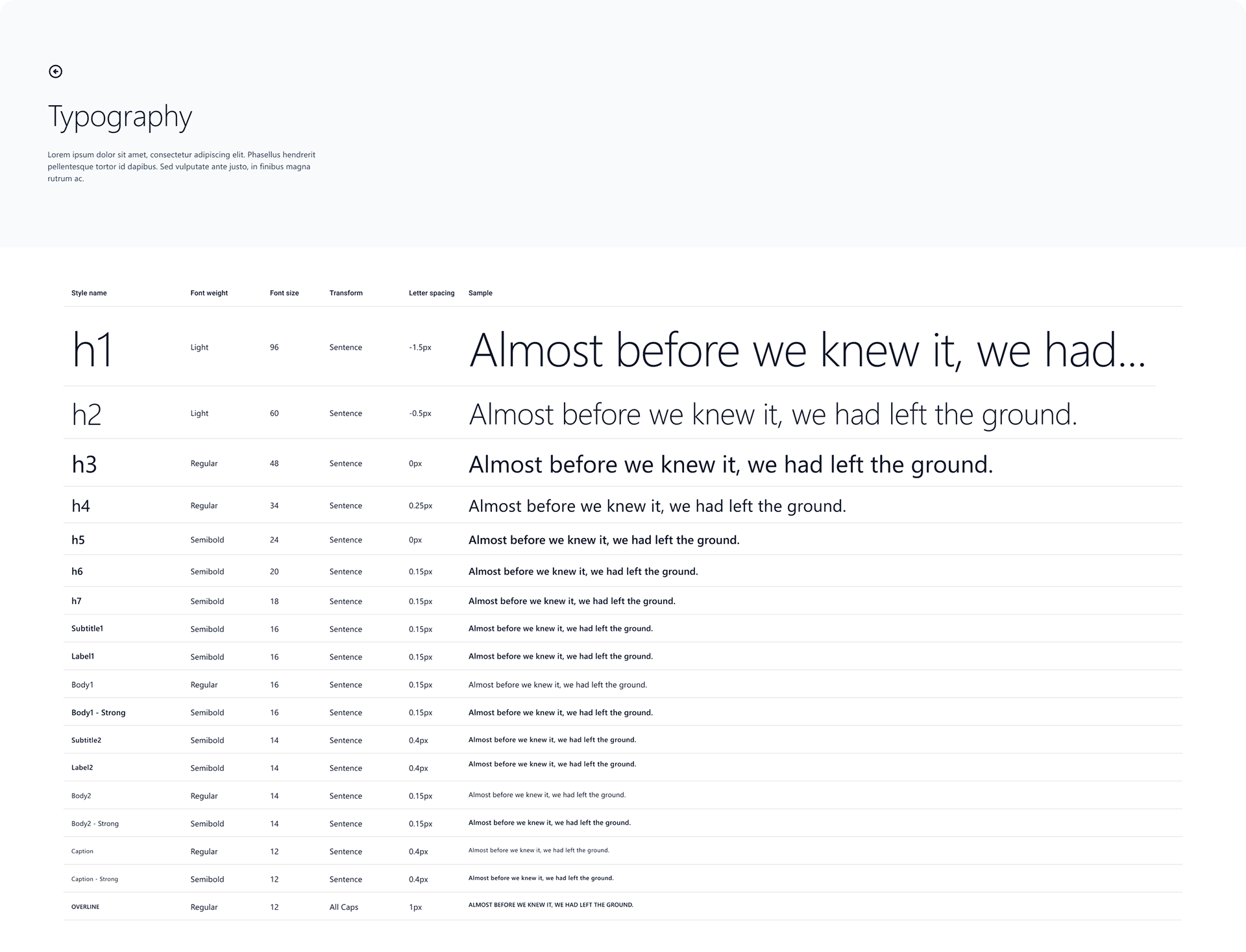
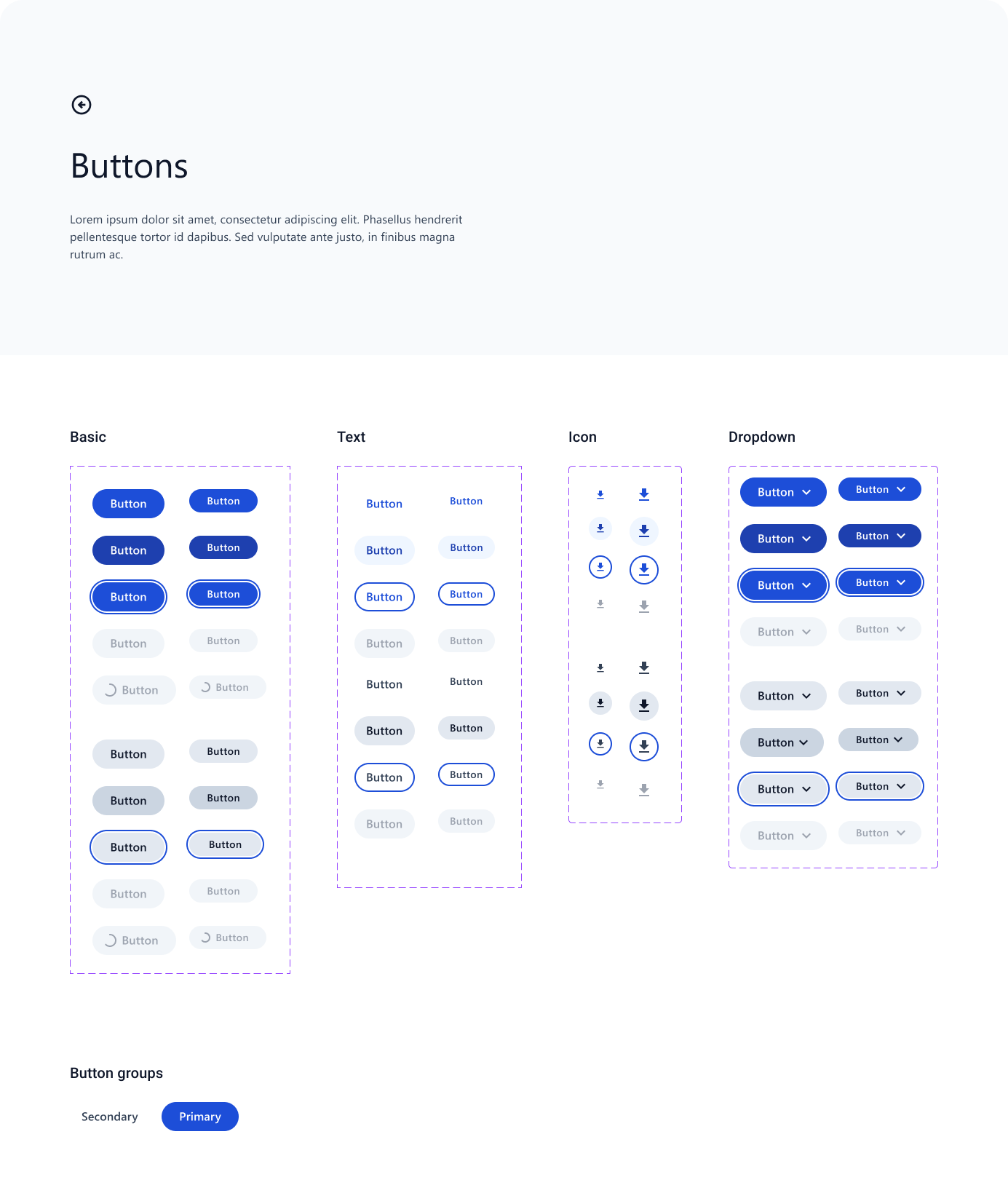
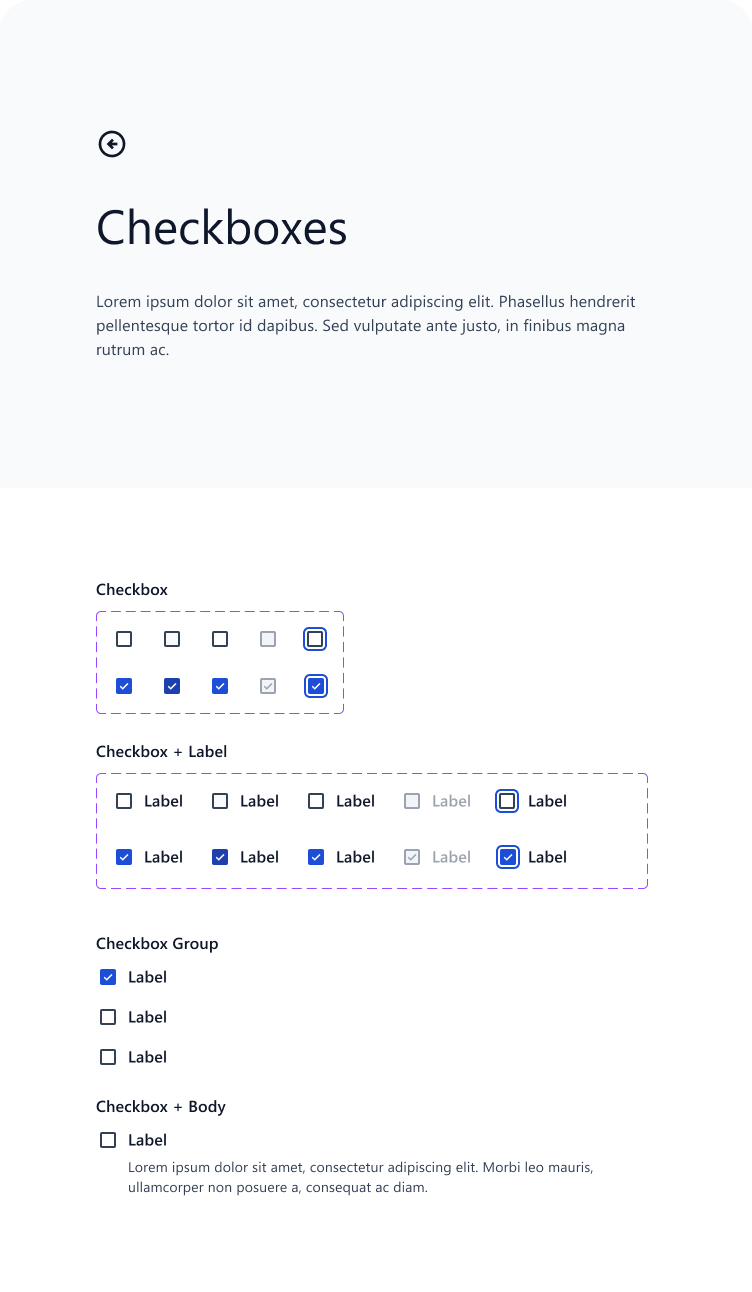
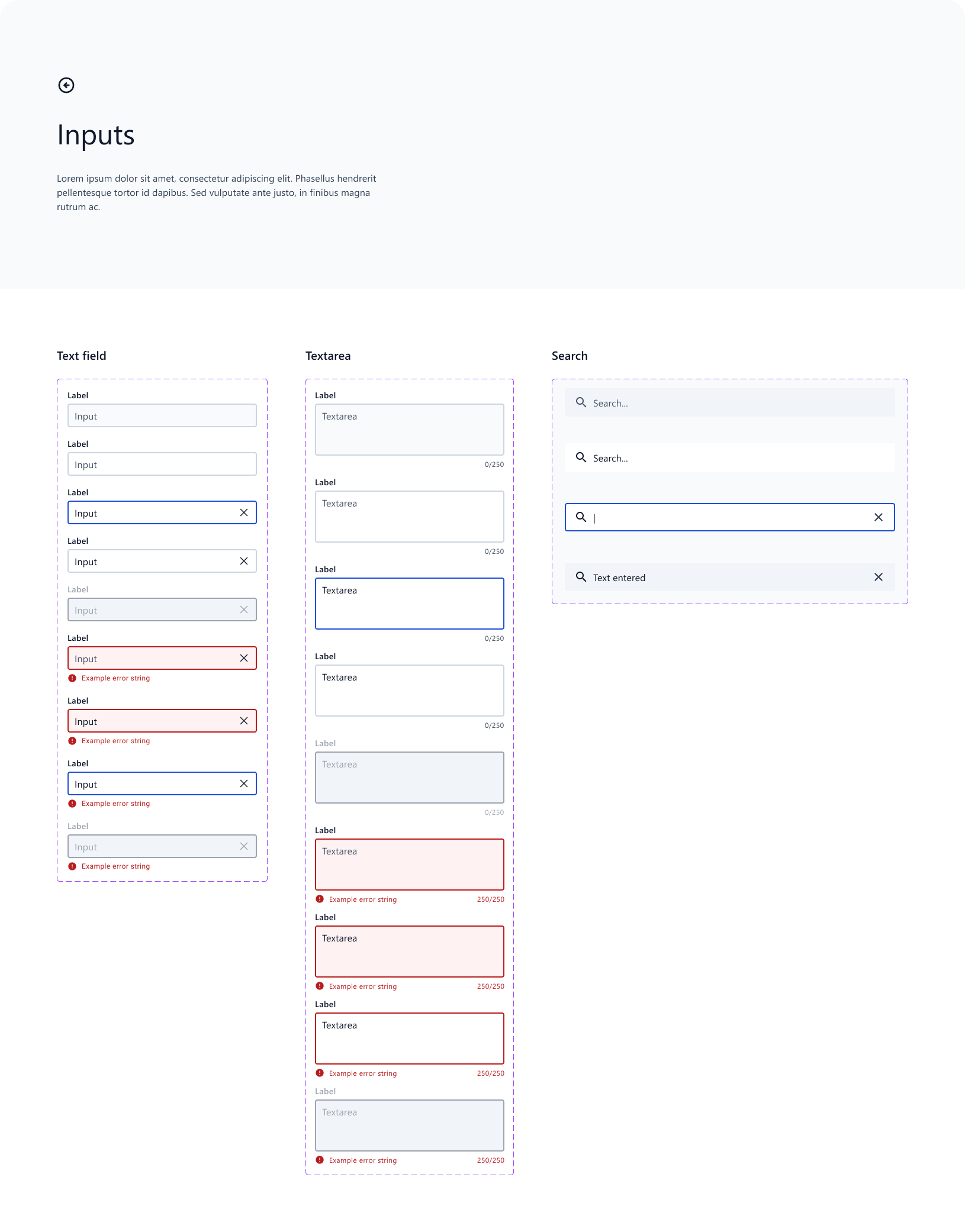
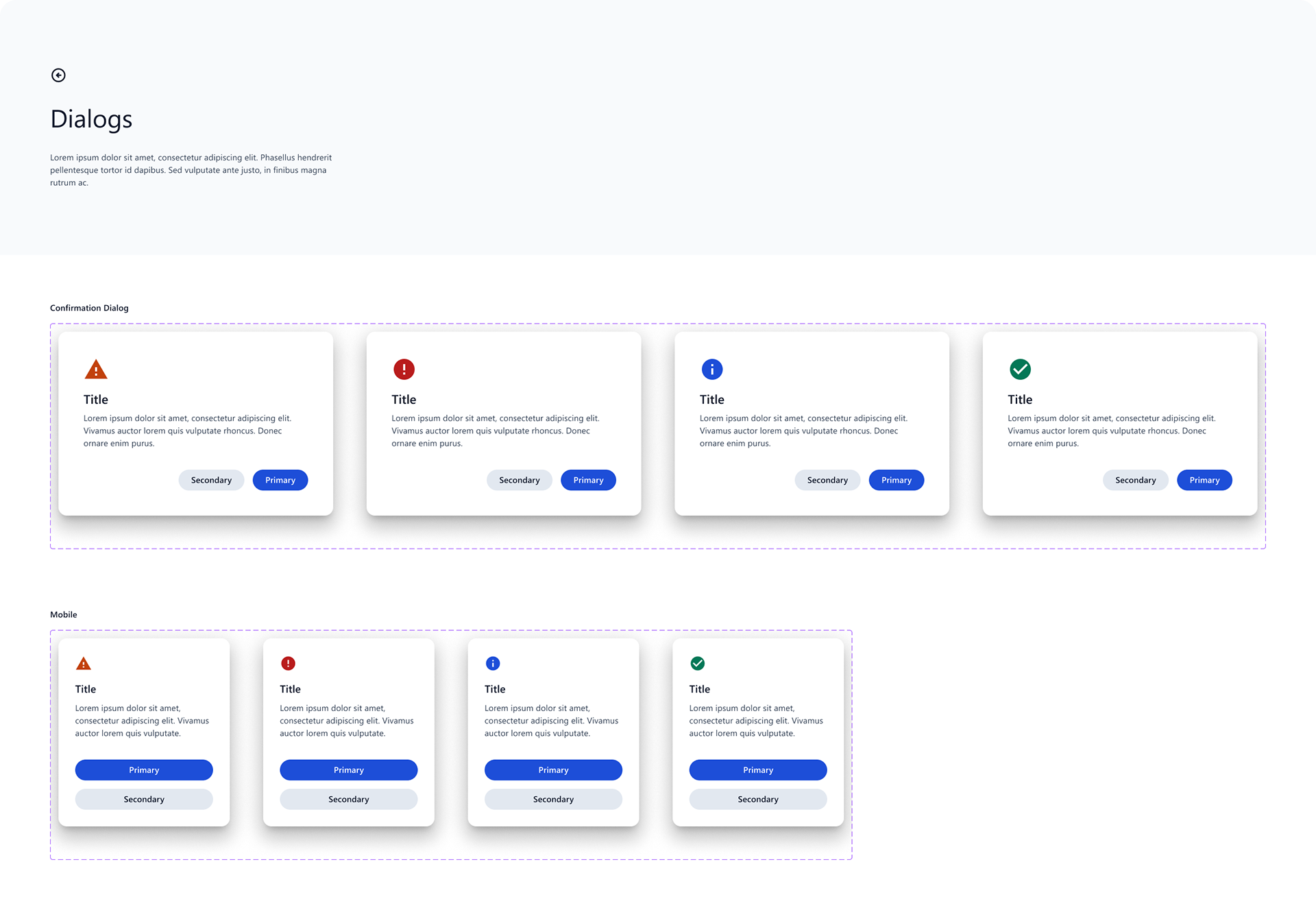
Then, we used Brad Frost’s “Atomic Theory” of design to start making “atoms” – such as checkboxes and buttons – as well as “molecules” – e.g. inputs and modals.
Being a UX architect involves a somewhat different skillset than a visual designer, interaction designer, UX researcher, or UX writer. I called upon my front-end engineering skills to coordinate closely with our development team, creating pipelines from Figma to GitHub and GitHub to documentation. We experimented with platforms like Storybook, ZeroHeight, and Docusaurus. Each token we created was not just a design choice but a design product – optimization & longevity were always at the forefront of our minds as we developed this design system from the ground up. In many ways, we were product owners as well as designers.
Use Case 1: Vantage Power Settings redesign
Power is one of the most complex settings pages on Vantage. With huge variety between PC verticals on what “smart power” settings are offered, what types of battery warranties are possible, what kind of battery metrics are measured, etc, the Power page required a lot of consideration for modularity, customizability, and clarity.



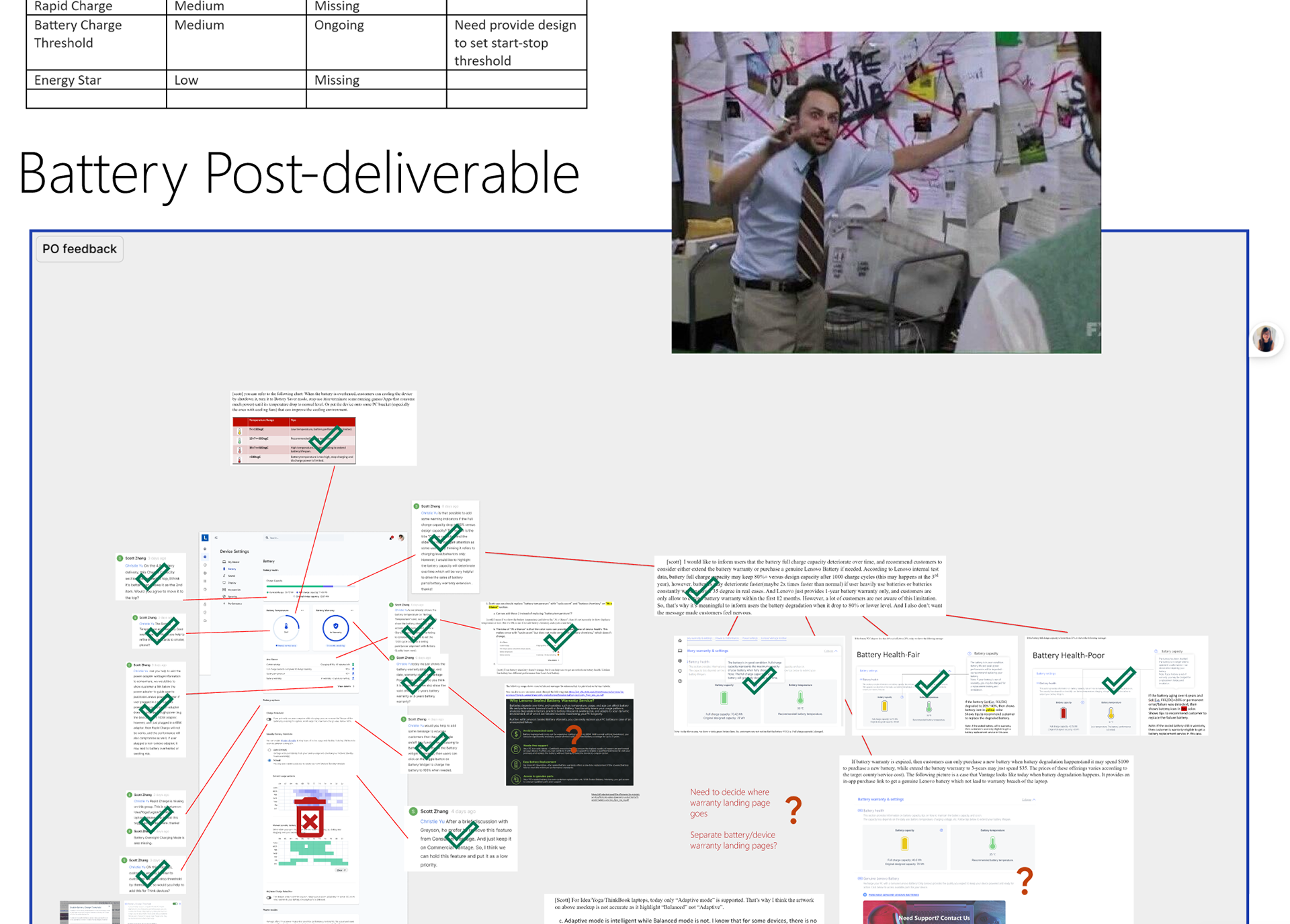
Power page grooming/3-amigos meetings often resulted in spreads like this. Definitely a strong candidate for Charlie Day meme usage.
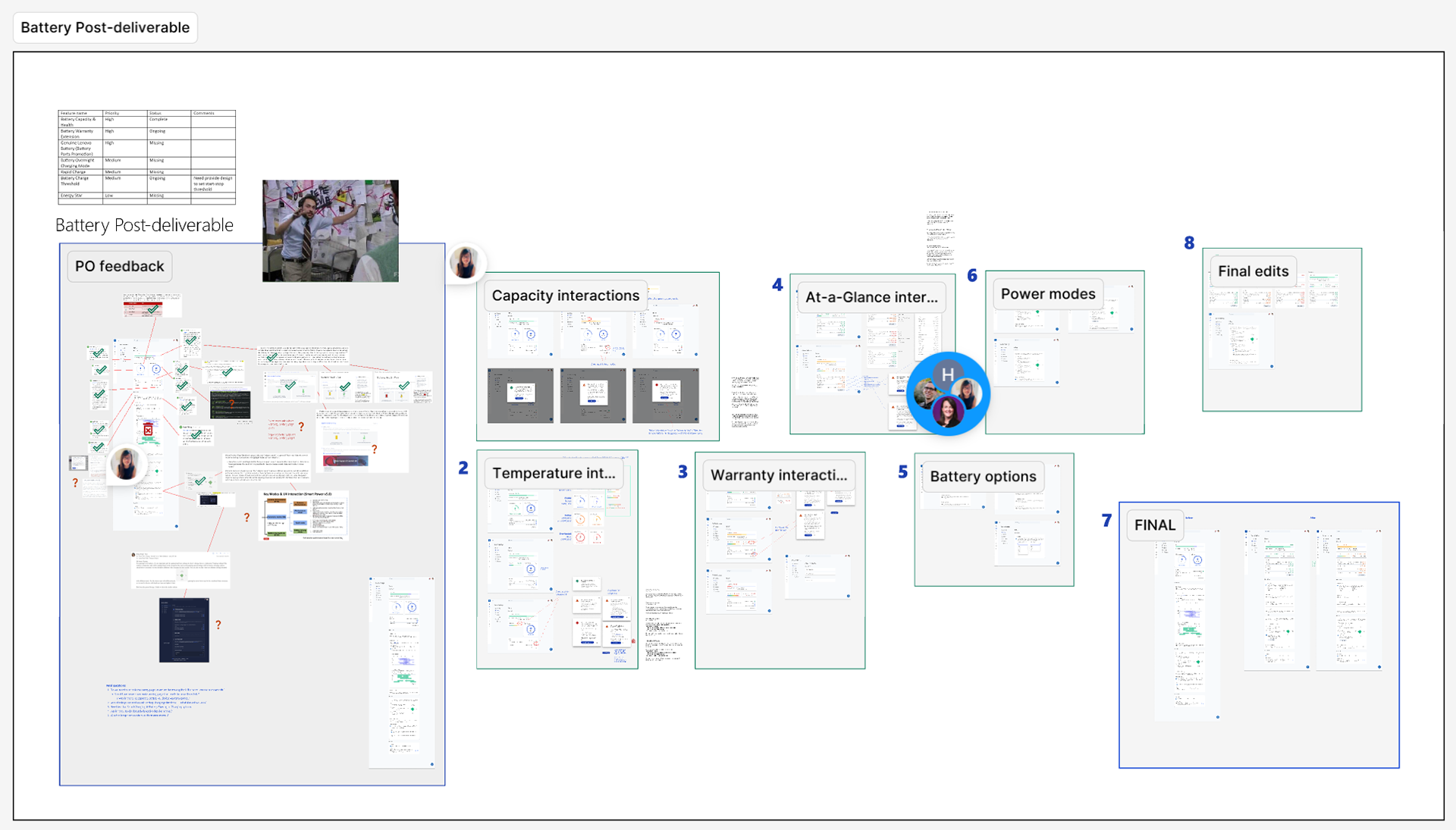
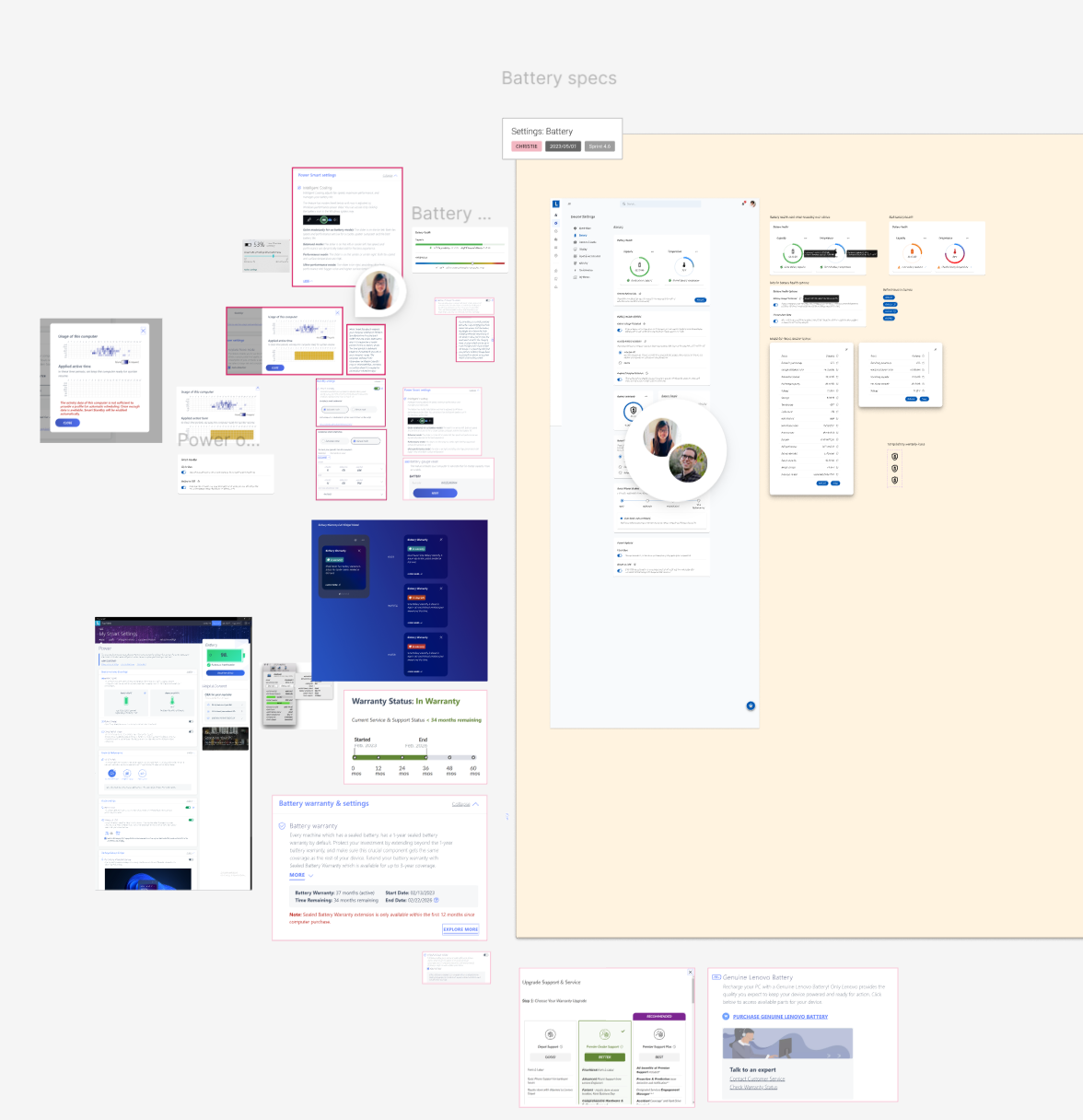
Our drafts & iteration process looked something like this:


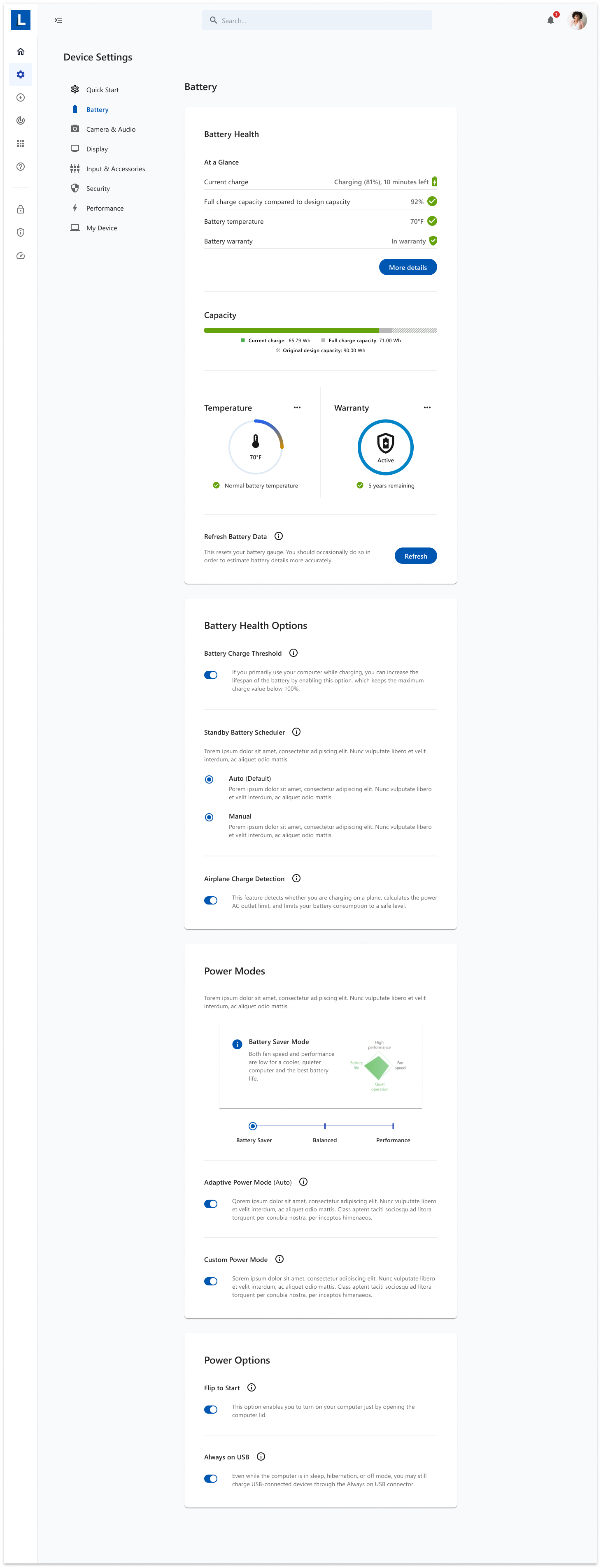
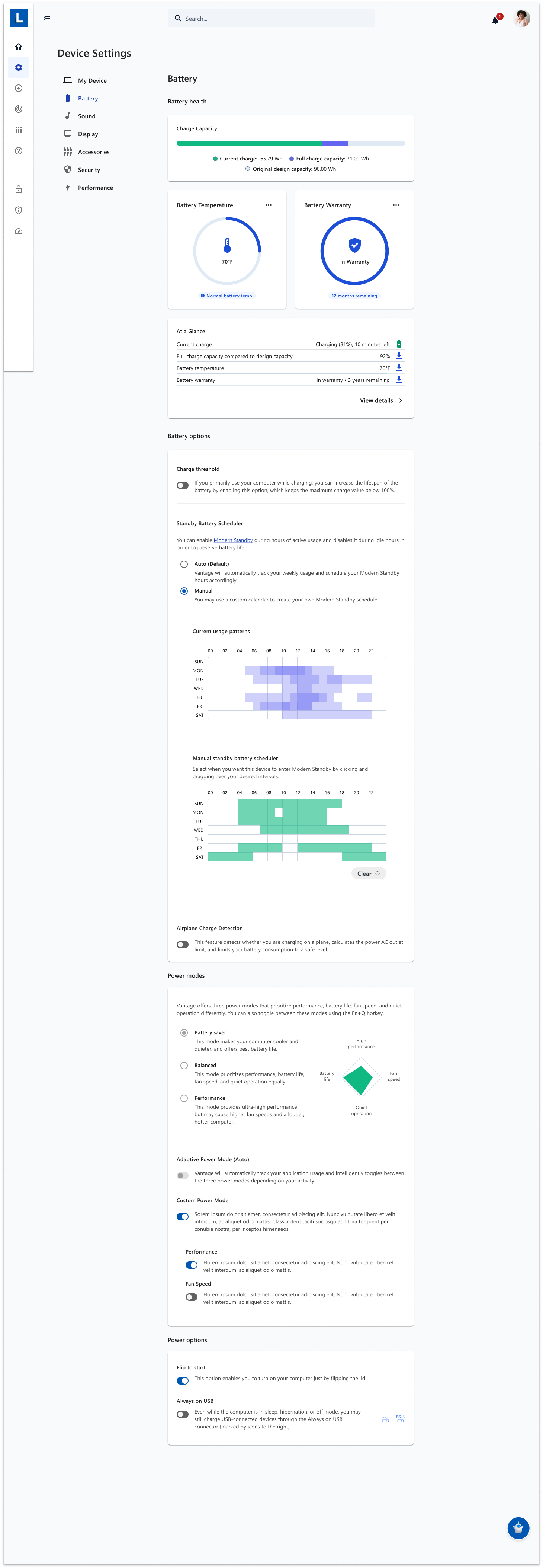
And here’s what we finally came up with.
Use Case 2: Vantage Hardware Scan
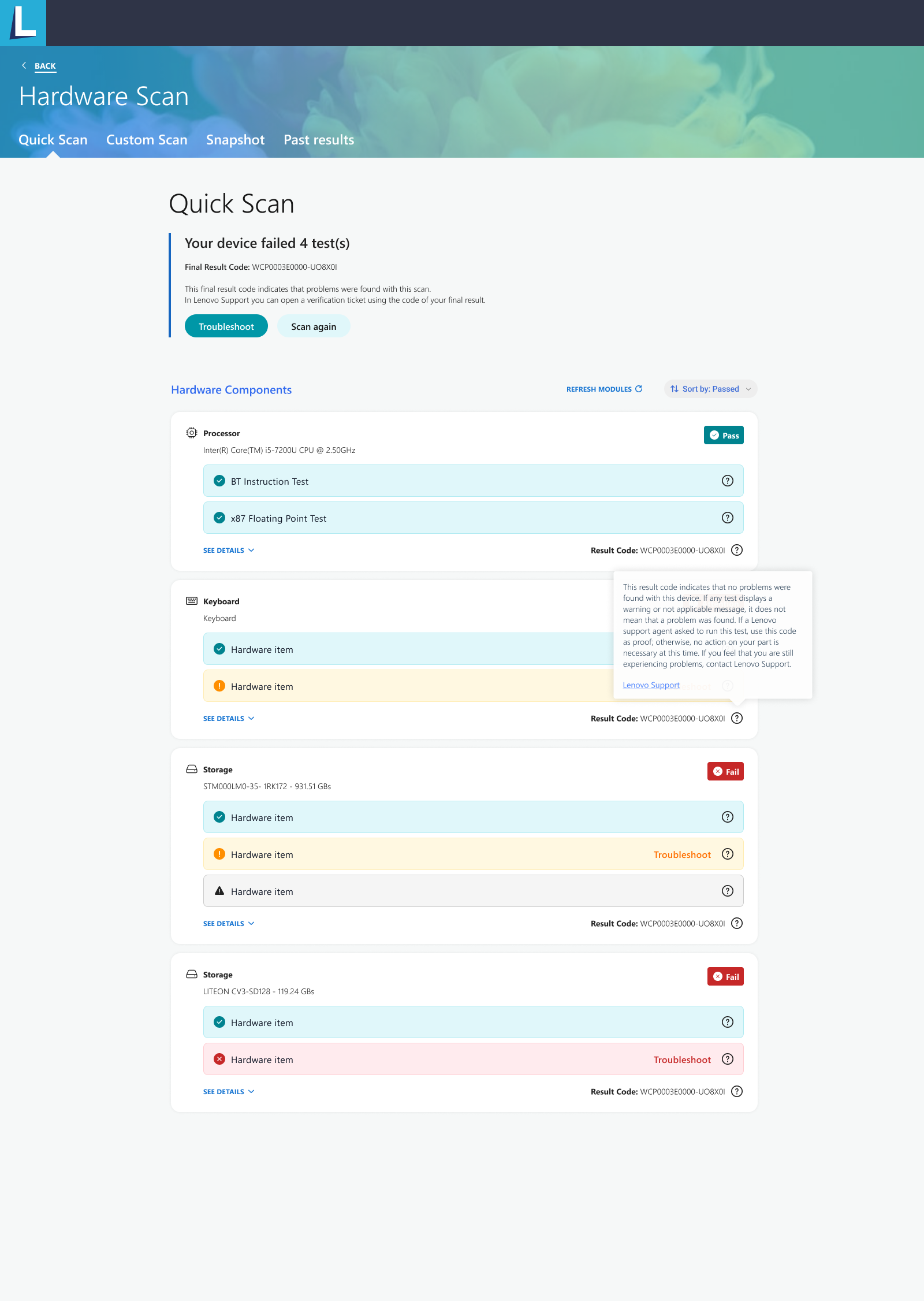
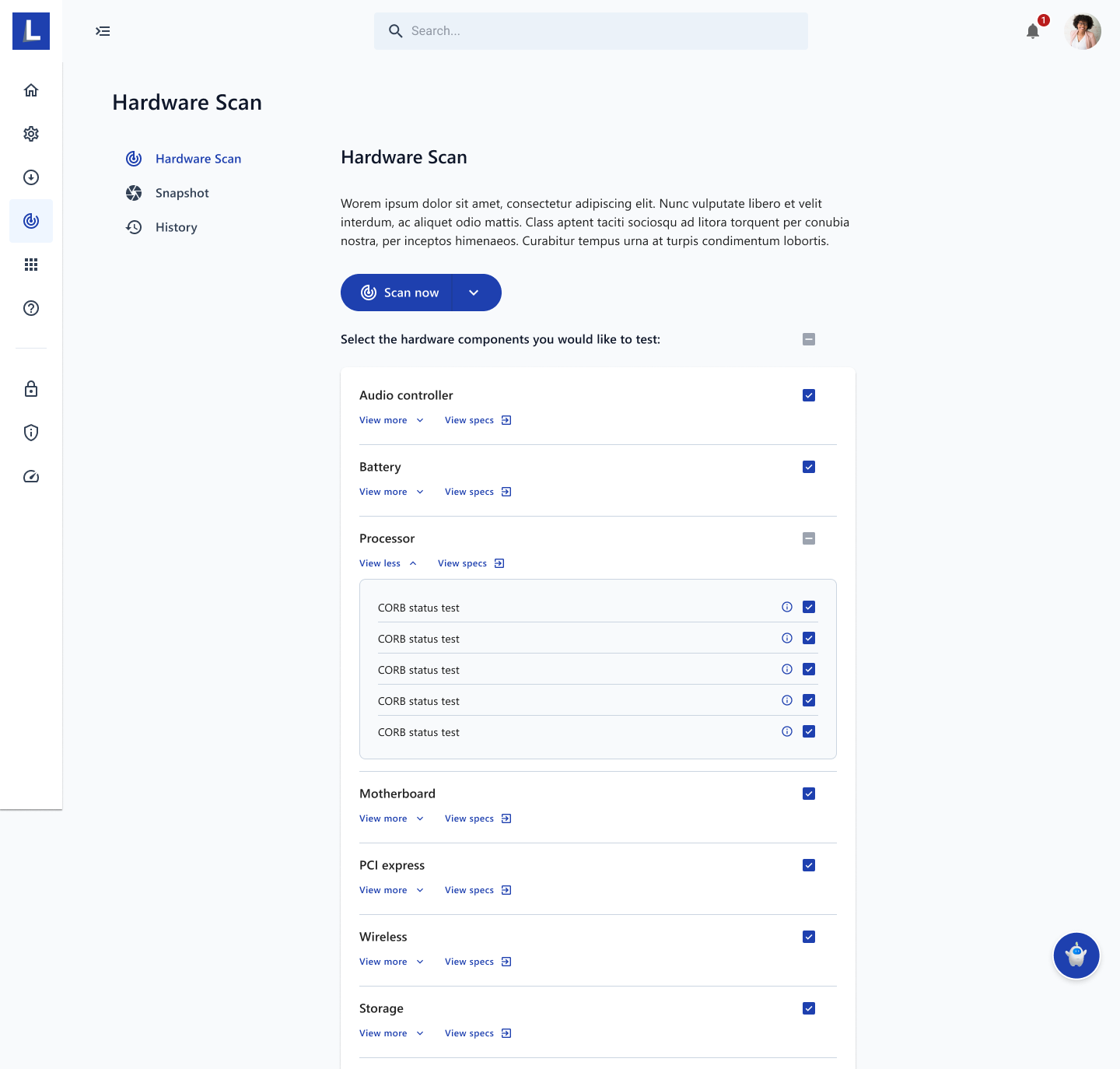
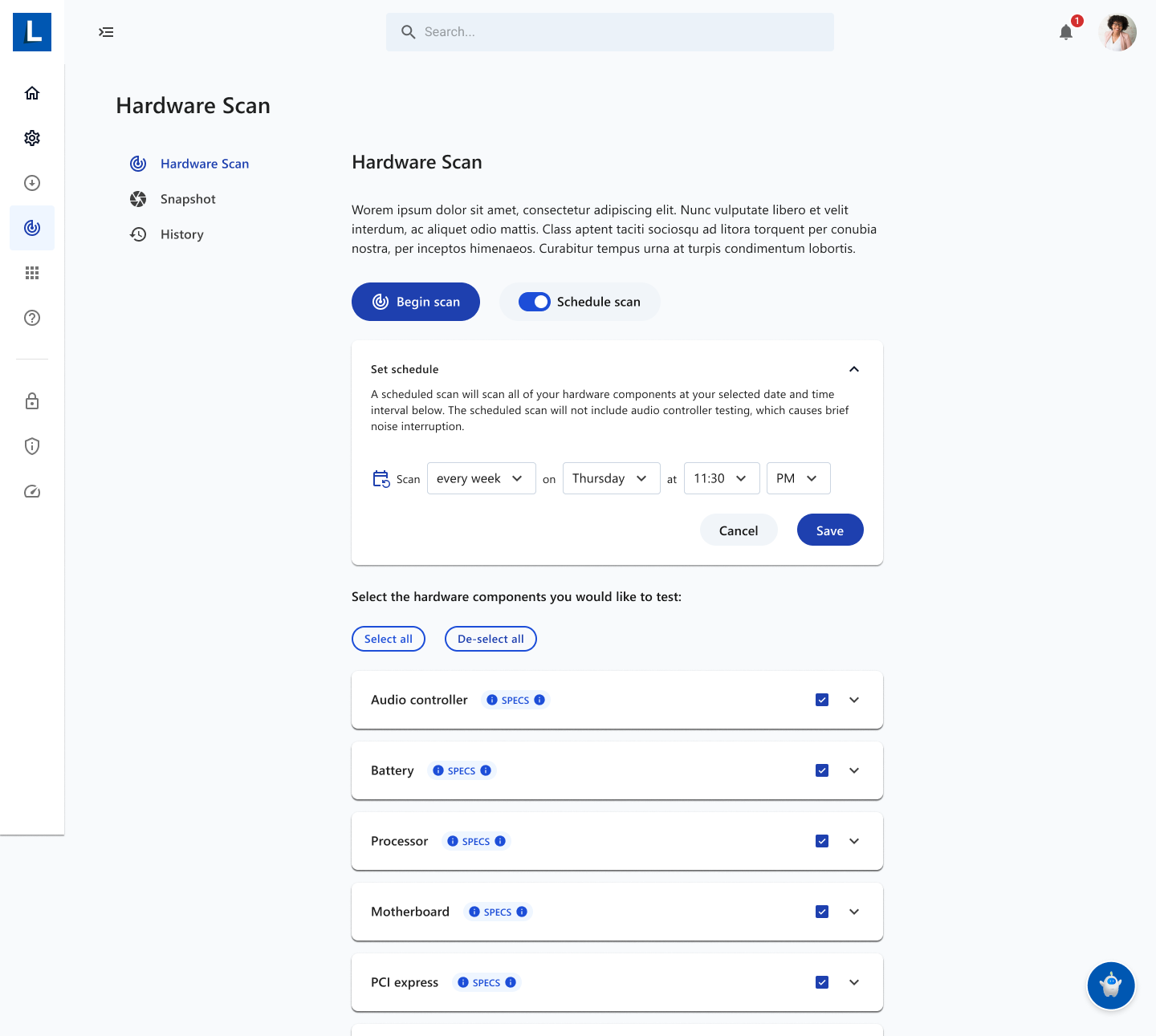
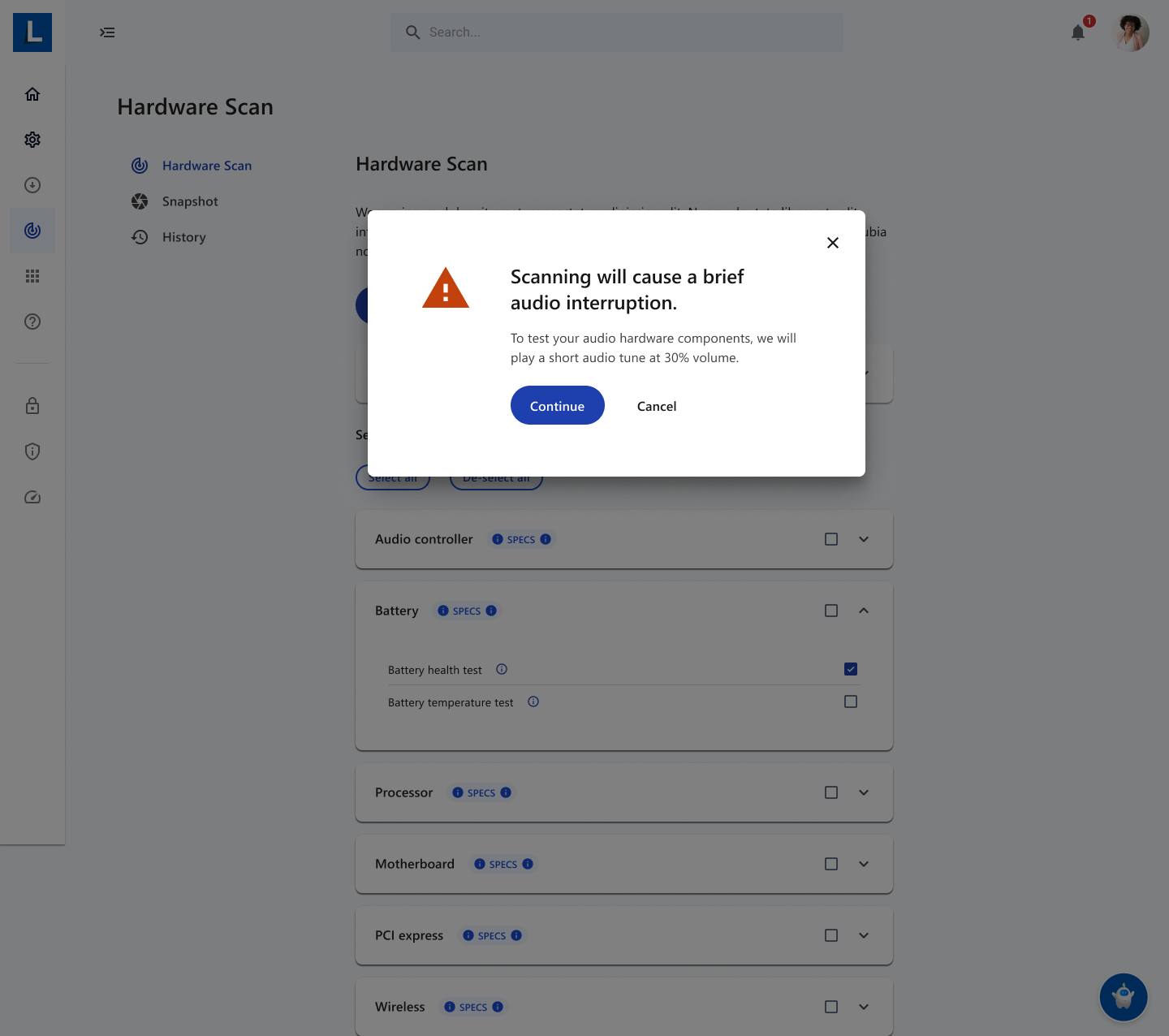
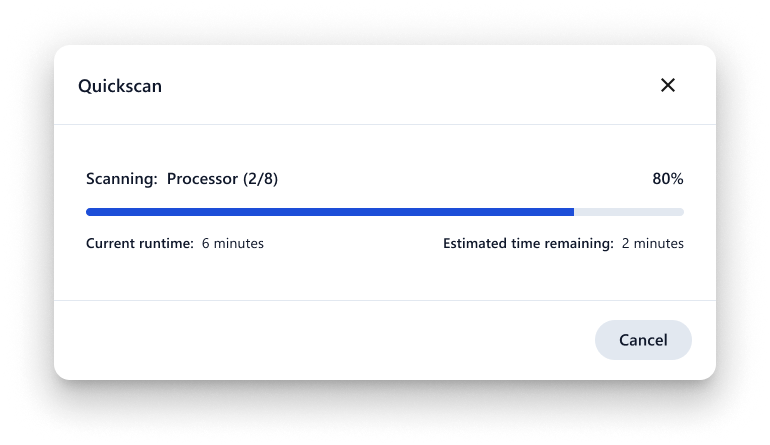
Another major Vantage functionality is Hardware Scan, which is tricky from a design perspective because of how much data has to be crammed into one view. We had to be creative with patterns like accordions & modals in order to extract content into readable & logical information hierarchies.




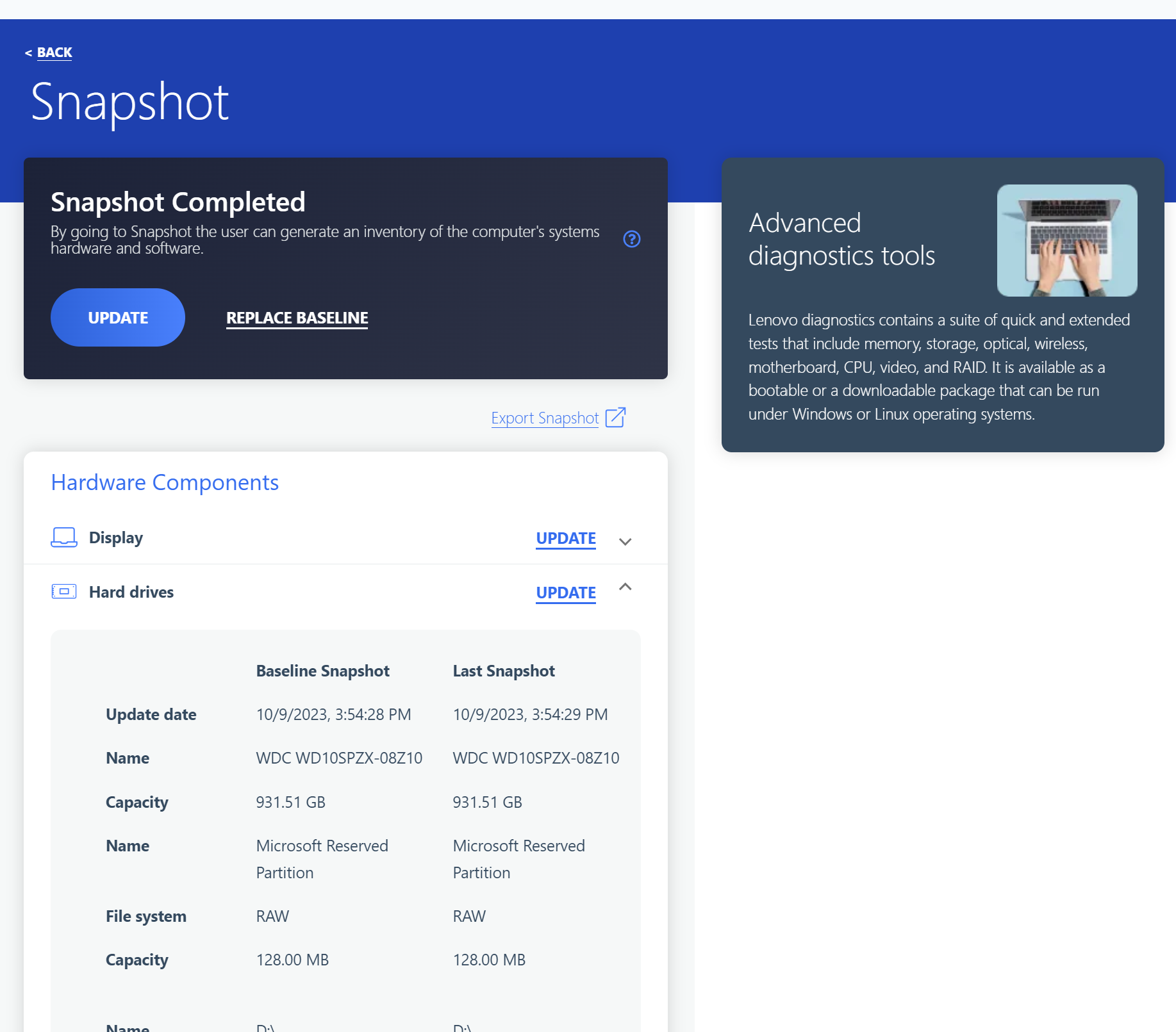
Here is another example of the “Cake-ification” of old Vantage design.
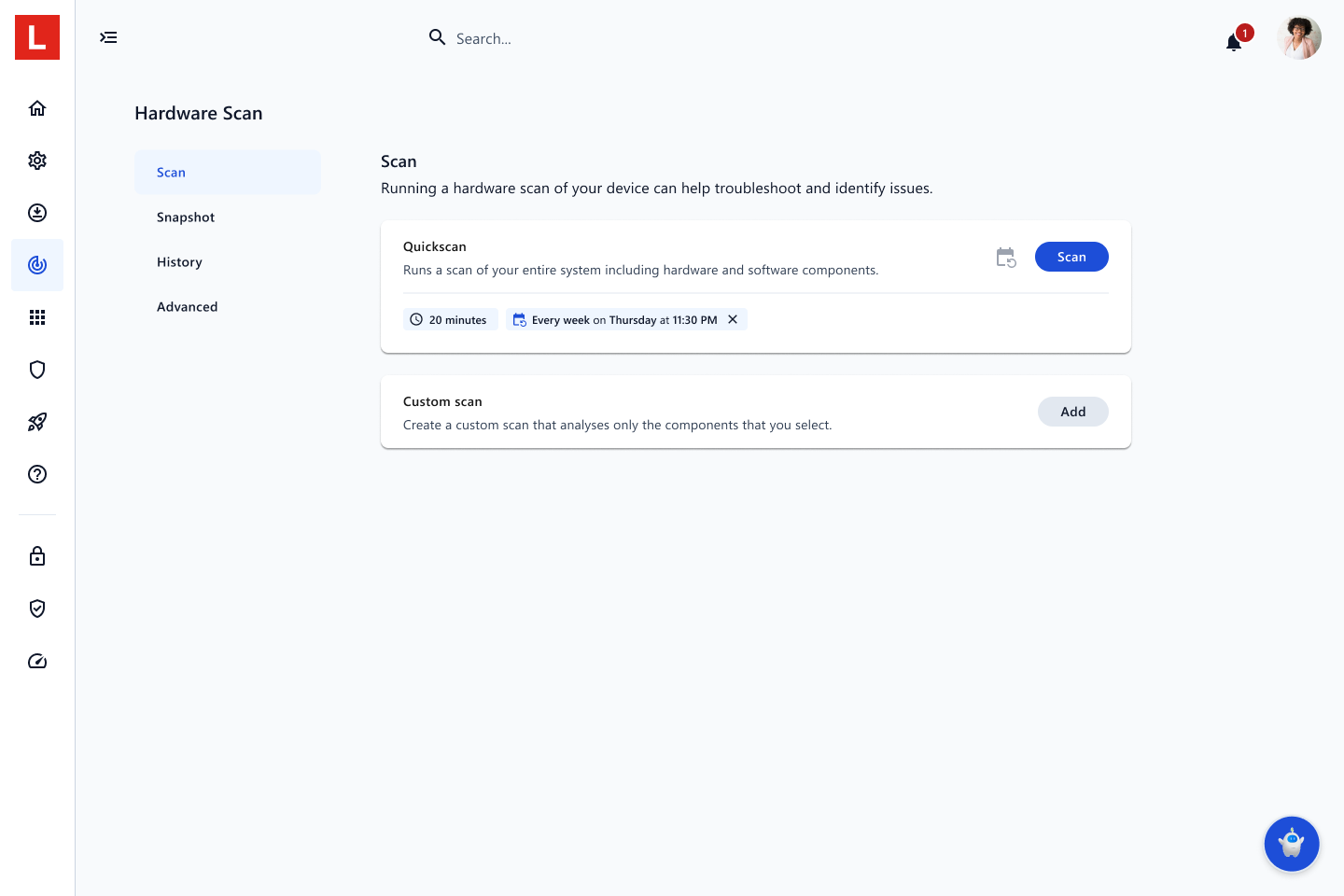
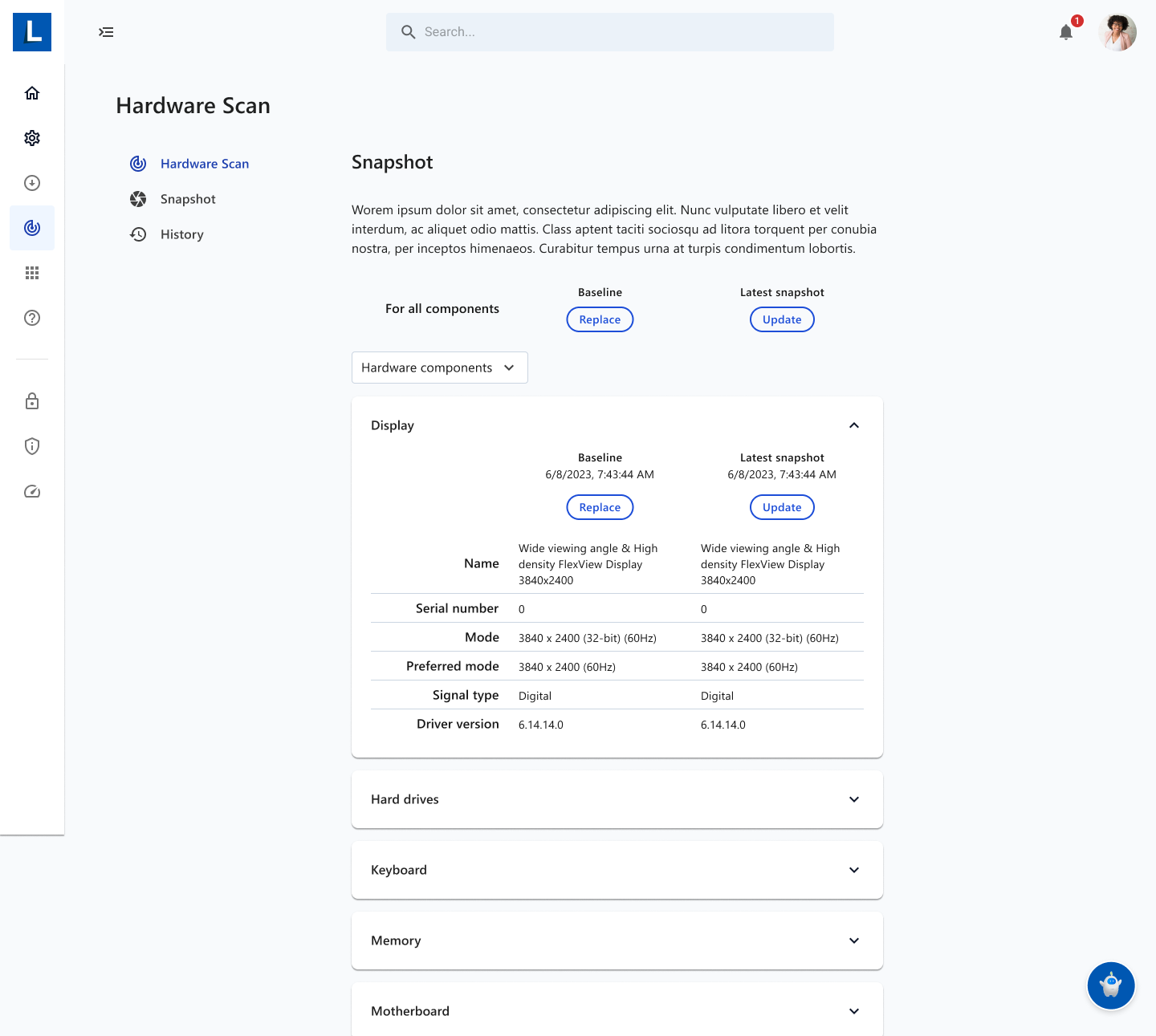
And here is what we landed on.



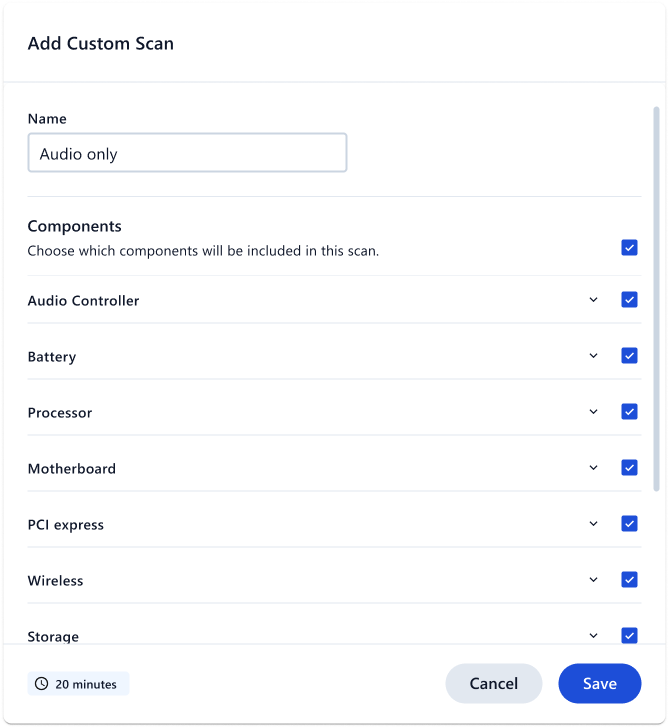
And within Hardware Scan were other tools such as Snapshot, which allows users to compare before and after scans of their hardware & software. This was particularly data heavy.


The final product:
Hardware Scan had so many micro-functionalities and requirements that our Figma spread looked something like this on our last iteration: